The Gnomebrew Experience
It has been silent on here about Gnomebrew for very long. I will go into detail on the work that happened later. For now and in short:
Putting in writing concepts that keep changing as I write about them is a neverending task and I'd rather focus my energy on getting the game into a state in which I can present it.

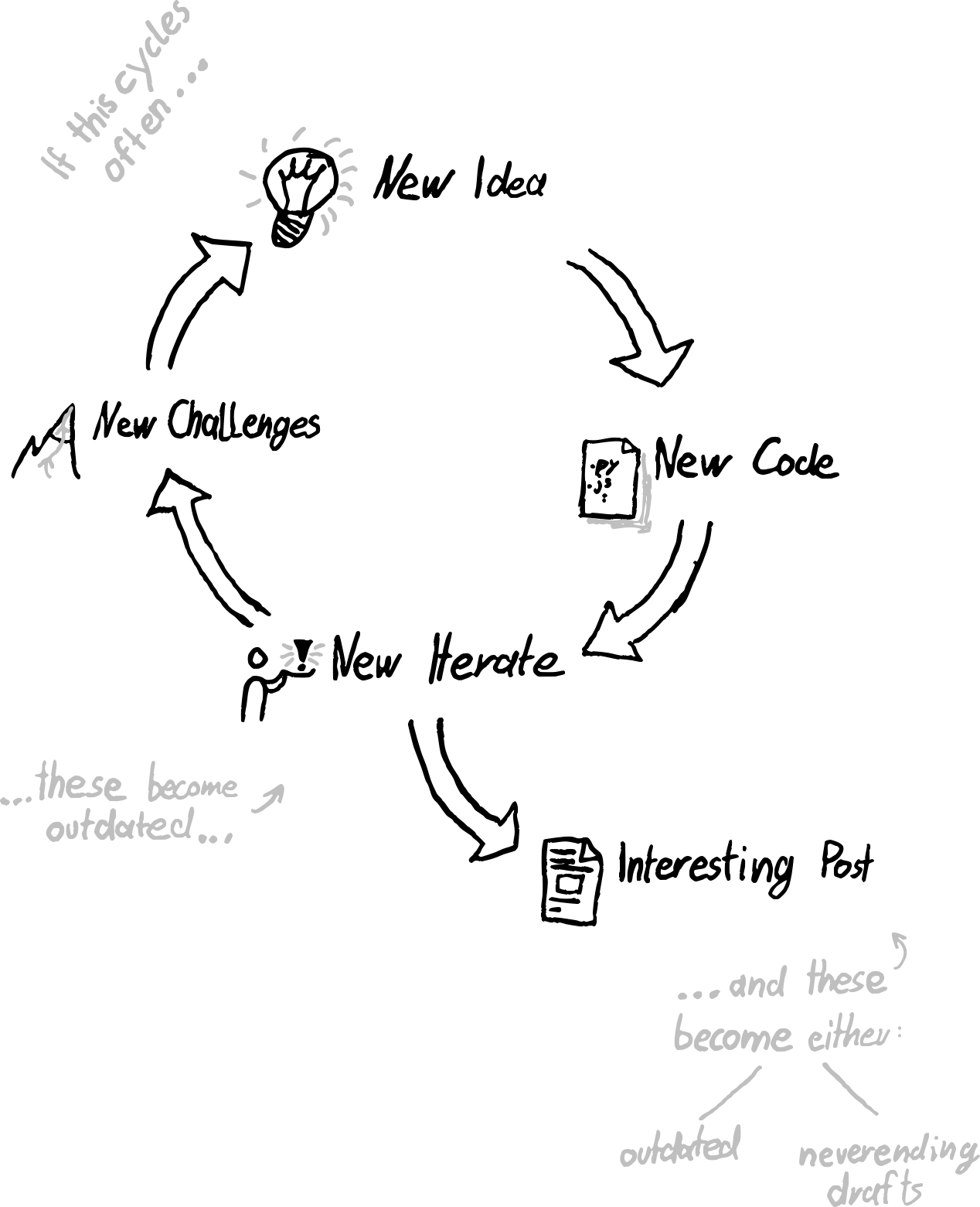
My last months' focus was on going through the iterative cycles: I have changed core concepts and elements several times, moving the Full Stack with each major update. I'm satisfied with the direction the game has taken so far and there is much more ground I want to cover. Soon enough the infrastructure is solidified enough that I can write interesting things about Gnomebrew without them becoming outdated in a few weeks.
Talking to friends I realized it has been a while since I actually published an update on here. So for now I want to break the publishing silence and assure any person actually checking my devlog for updates on the game, that this project is alive and well. This post is a snapshot showcase of what the game currently looks like.
Overall Look & Feel
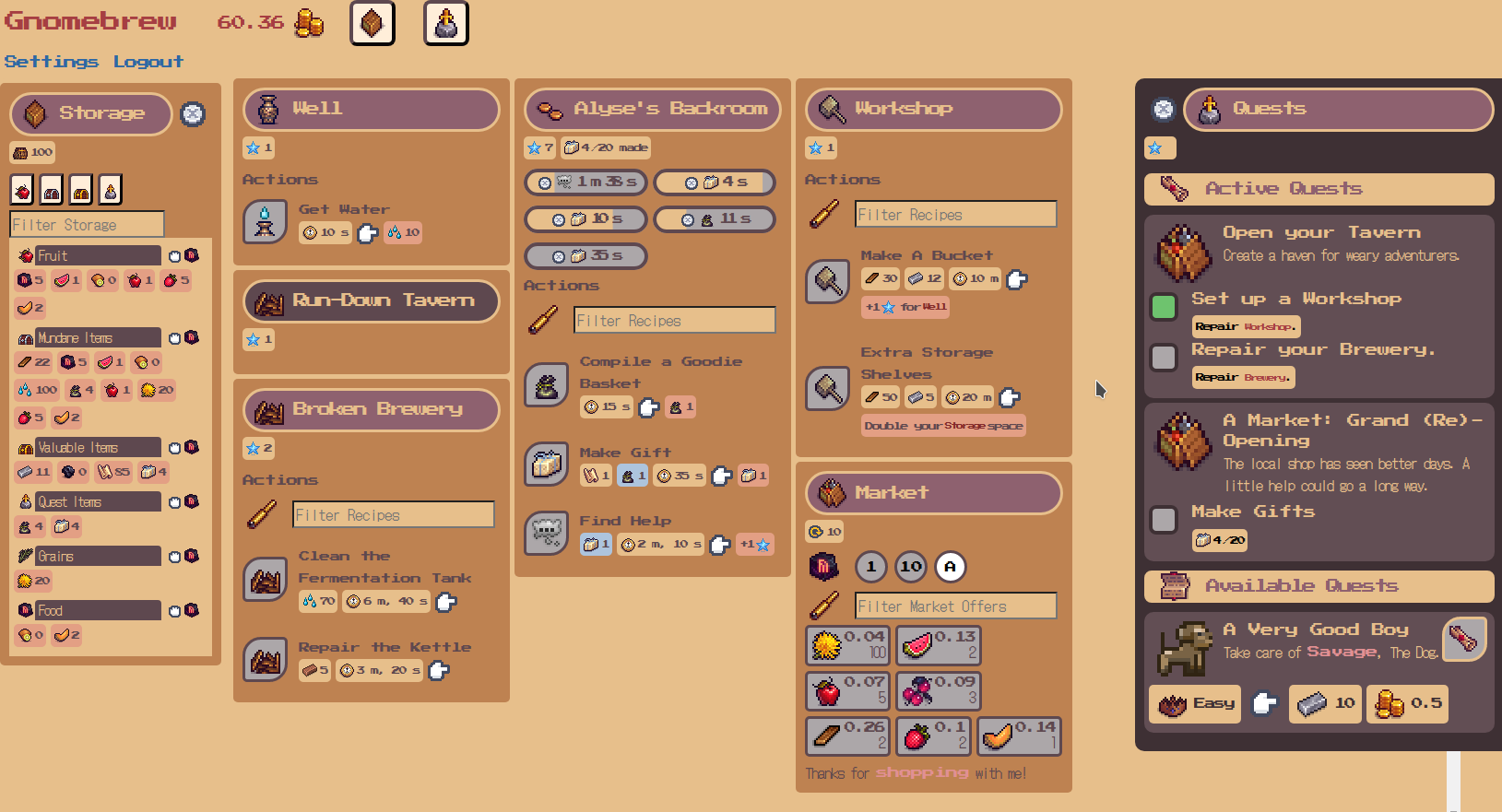
While much of Gnomebrew will change still, the overall Look & Feel I think is the most realized of its elements:

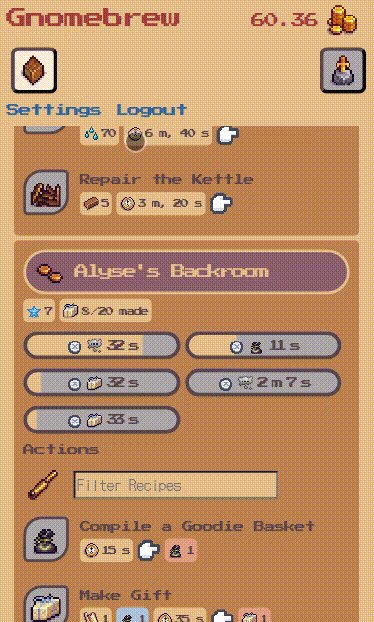
To achieve my vision, it is important to host all gameplay on one dynamic play screen. This came with the technical UX challenge of having one HTML document to do it all, and to do it for all platforms. This is why the functionality dictates much of the layout: The 'stackable' station design is expandable indefinitely and makes it easy to scale the Gnomebrew experience to handheld devices:

Gameplay / UX
Buttons for everything

You push buttons to play the game. This is an interaction medium is simple enough to support any type of interface, making a mobile & desktop experience feasible for this one-man-show-project.
Other than the nice visual feedback the blinking of the buttons serves a very practical purpose: It discourages button-mashing in the time it takes the underlying HTTP request to the game server to receive a response. Especially with the network delay to anticipate, it might take a while until the user receives the server's answer.
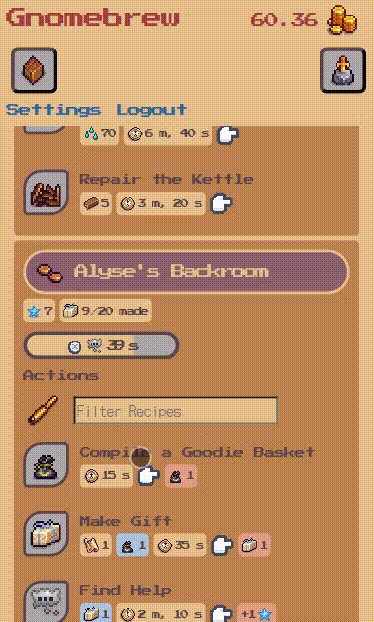
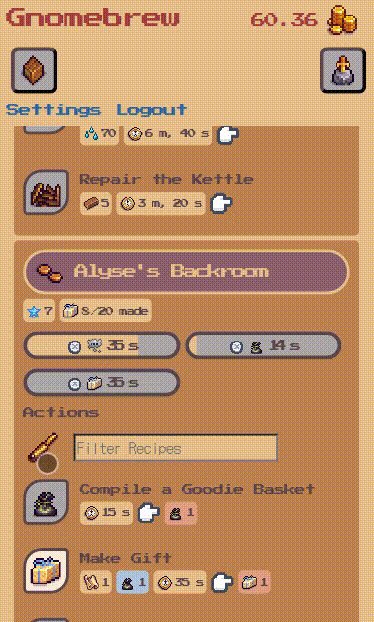
Recipes perform actions
A core principle of the gameplay are recipes. These consume input items and will start running (providing all other conditions necessary are met) and eventually perform a result, once the recipe's execution time passed. Slots define how many recipes can be executed in parallel. Here are some recipes in action:

Prompts interact with the player

Many events in the game can send a prompt to the user with some dynamic content. Some contents might ask the user to provide an input (e.g. to name your own tavern).
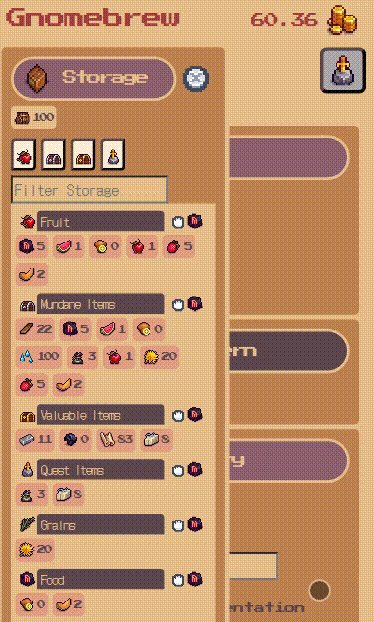
Track your inventory in the storage

Buy items in the market

Admin Interface
To review and test features from within the system, authorized users have access to the admin interface:

This frontend is less realized than the user frontend elements. Since only I will operate it for the time being, this needs to work efficiently first and foremost; no need to focus more energy on it.
What certainly works efficiently is adding new features: the one-liner annotation application_test turns any function into a routine accessible from this interface.
@application_test(name='Hello World')
def hello_word(name, var2):
"""
This is the *'Terminal Description'* of this application test and will be included in the admin interface. It supports **Markdown Formatting**.
**Hello World** reads back variable `name` and increments variable `var2`.
"""
response = GameResponse()
response.log(f"Thank you, {name}. Let me do you one better: {int(var2)+1}")
return response
Backend
I have not published much on the backend so far and software concepts will be topic of more posts in the future. Its' progress is however visible in the growing codebase. To illustrate, a (reduced) view of the project tree:
.
├── assets
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── settings.js
│ └── simple-ui.js
├── config
│ └── [...]
├── data [large data pools for generation purposes]
│ ├── adjectives
│ │ └── adjectives.csv
│ ├── names
│ │ ├── dwarf_female_names_syl1.csv
│ │ ├── dwarf_female_names_syl2.csv
│ │ └── titles.csv
│ ├── nouns
│ │ └── nouns.csv
│ └── sources.md
├── docker
├── fonts
│ ├── dotgothic16-v4-latin-ext_latin-regular.eot
│ ├── press-start-2p-v9-latin-ext_latin-regular.woff
│ └── press-start-2p-v9-latin-ext_latin-regular.woff2
├── gnomebrew
│ ├── admin.py
│ ├── auth.py
│ ├── forms.py
│ ├── game
│ │ ├── game_statistics.py
│ │ ├── gnomebrew_io.py
│ │ ├── __init__.py
│ │ ├── objects
│ │ │ ├── adventure.py
│ │ │ ├── condition.py
│ │ │ ├── upgrades.py
│ │ │ └── world.py
│ │ ├── play_modules
│ │ │ ├── alchemy.py
│ │ │ ├── divination_table.py
│ │ │ ├── __init__.py
│ │ │ ├── market.py
│ │ │ └── workshop.py
│ │ ├── selection.py
│ │ ├── static_data.py
│ │ ├── testing.py
│ │ ├── user.py
│ │ └── util.py
│ ├── index.py
│ ├── __init__.py
│ ├── logging.py
│ ├── play.py
│ └── templates
│ ├── admin.html
│ ├── base.html
│ ├── ig_event
│ │ ├── effects
│ │ │ ├── add_station.html
│ │ │ └── market_update.html
│ │ ├── _event_modal.html
│ │ └── inputs
│ │ └── text.html
│ ├── index.html
│ ├── playscreen.html
│ ├── public_page.html
│ ├── quest_data
│ ├── render
│ │ ├── active_quest.html
│ │ ├── available_quest.html
│ │ └── upgrade_outcome.html
│ ├── s
│ │ ├── ico_boxes.html
│ │ └── q_box
│ ├── settings.html
│ ├── single_form.html
│ ├── snippets
│ │ ├── _content_page.html
│ │ └── _tavern_price_list.html
│ ├── stations
│ │ ├── alchemy.html
│ │ ├── brewery.html
│ │ ├── well.html
│ │ └── workshop.html
│ └── statistics.html
├── ico
│ ├── attr
│ │ └── station.storage.max_capacity.png
│ ├── default.png
│ ├── gen
│ │ ├── region.mountain_range.png
│ │ ├── structure.ancient_ruins.png
│ │ └── structure.village.png
│ ├── it_cat
│ │ ├── berries.png
│ │ ├── fruit.png
│ │ └── vegetables.png
│ ├── item
│ │ ├── acorn.png
│ │ ├── amethyst.png
│ │ ├── apple.png
│ │ ├── avocado.png
│ │ └── wood.png
│ ├── patron
│ │ └── sitting.png
│ ├── quest_data
│ │ ├── open_market
│ │ │ ├── default.png
│ │ │ └── station.trader.png
│ │ ├── open_tavern
│ │ │ └── default.png
│ │ └── tutorial_dog
│ │ └── recipe.walk_dog.png
│ ├── recipe
│ │ ├── alchemy.essence_of_frost.png
│ │ └── workshop.png
│ ├── sources.md
│ ├── special
│ │ ├── account.png
│ │ └── zoom_out.png
│ ├── station
│ │ ├── alchemy.png
│ │ └── workshop.png
│ └── tier
│ ├── tier_10.png
│ └── tier_9.png
There are some great posts hidden in this tree, and I will publish them as I become confident the underlying tech is fully stable.
Work In Progress
This showcase is a capture of ongoing development. Chances are by the time you're reading this, a lot of what you see right now will have changed. The objective remains the same I defined over half a year ago: Achieving a first, full gameplay loop.
There are still ways to go until then so better get to it!