Gnomebrew's Groundwork
It is fun dreaming of a game that will be. The path to get there is - in my experience - significantly more demanding, but still as much fun; if you have a Dark Souls level of stress tolerance that is.
Implementing Gnomebrew will be a long and most probably not straightforward endeavor. There will certainly be changes and redesigns along the way. My objective for the first iteration is setting up a bare-bones functional tech stack with minimal functionality.
In this devlog, I'm documenting my project setup.
A quick disclaimer: This won't be perfect.
I'm documenting this project not as a best practice example. There will surely be better ways to solve some of the challenges I address. This is more of a development diary.
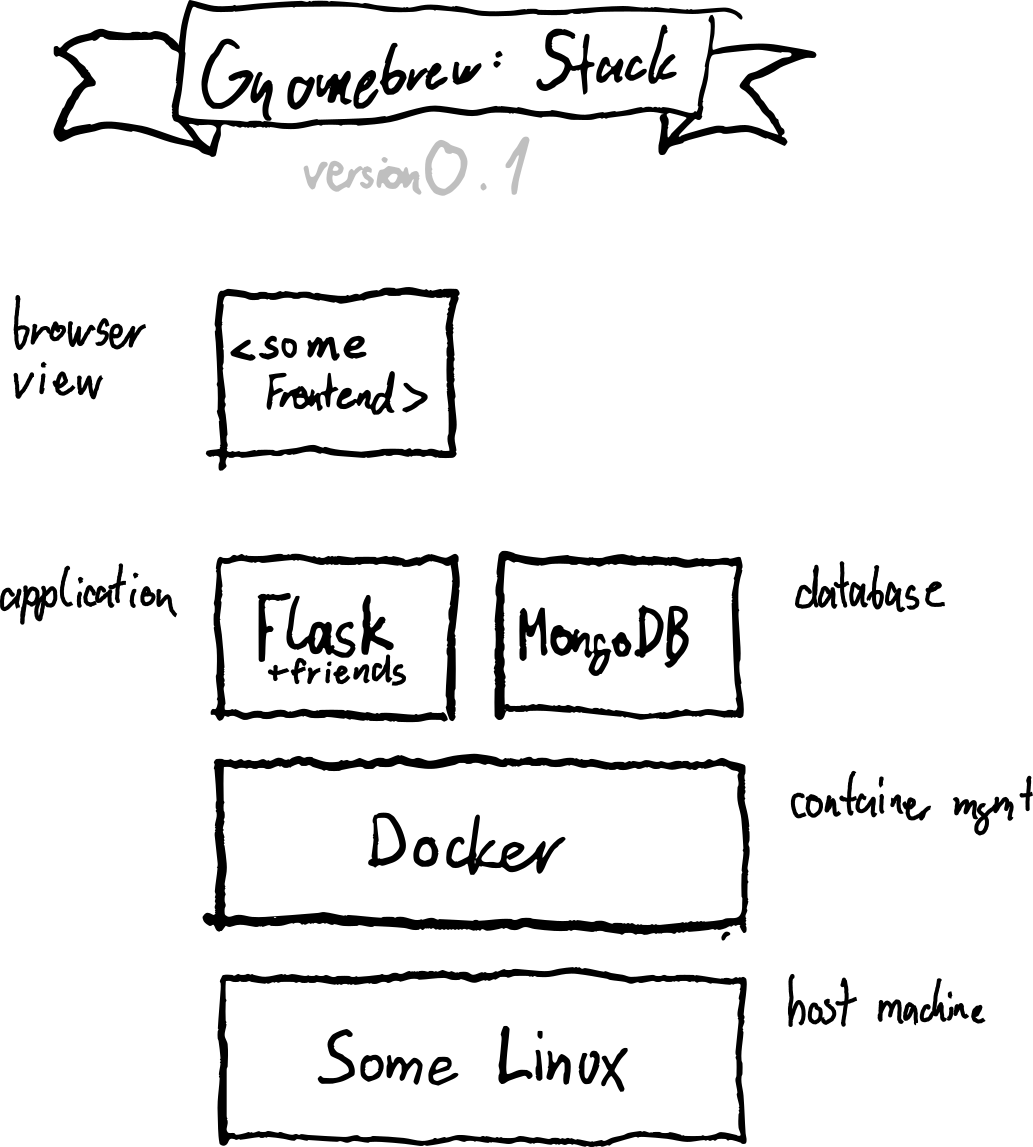
Gnomebrew's Tech Stack
I have many options to choose from and my decisions are not guided by efficiency as much as by what technologies I want to practice with this project:
-
Docker: Container Management
Running Gnomebrew in a container provides additional stability and significantly less headache on my admin-side in a worst-case-scenario. This will become relevant when deploying Gnomebrew on a live server.
-
MongoDB: Database
I like the idea of learning a NoSQL data solution. I already have an instance of MongoDB running that should serve this project well.
-
Flask: Application
I want to improve my skills in Flask and Python. I think I can write some rather elegant code to run application logic in here. Flask provides best practices and suggested sibling-libraries in their documentation. This will certainly be helpful when approaching some coding challenges.
-
Frontend: tbd
Gnomebrew will vitally require a frontend to be played and it will certainly be browser-compatible. I will test the game early with a basic web frontend, probably using Bootstrap and jQuery.
Since Gnomebrew will have an API-like browser interaction, alternative frontends (e.g. native mobile applications) are theoretically possible, using the same request types.

Setting up a project structure
I think I can't stall much longer; now's the time to get to code!
After setting up the GitHub-Repo with presets for license and .gitignore and am cloning into it on my dev computer, I'm starting by setting up a basic project structure:
- The directory
dockerhouses the necessary files to run the Gnomebrew-Server in a container. - The directory
assetshouses game assets (e.g. icons, images, CSS-files, etc.). - The Python package
gnomebrew-serverwill house the Flask application. - The
.gitignoreis already Python-proof (I'm trusting GitHub on this one), but it doesn't cover my IDE's files yet: I'm developing the game with JetBrain's PyCharm, mostly because I hold their Java IDE in high regards. The IDE creates specific files that I might not want included in my version-control. A quick search yields an official post on this that links to a JetBrains-approved gitignore file, which I'm adding to my project's.gitignore. - I'm also updating the
README.md(which for now only refers to my devlogs).
After this basic setup, this is my (simplified) project structure:
.
├── assets [empty directory]
├── docker [empty directory]
├── .git
│ └─ [...]
├── .gitignore
├── gonemebrew-server
│ └── __init__.py [empty file]
├── .idea
│ └─ [...]
├── LICENSE
└── README.md
Flask Application Skeleton
The Gnomebrew-Server Application will be the heart of the game. It manages the (server-sided) gameplay logic and provides players with an interface to receive game info and perform game actions. I'm starting the development by setting up a basic skeleton for this Flask application.
The flask documentation kindly provides me with a (hopefully) fool-proof explanation on how to set up the application package. Based on that, my steps are:
- Setting up a
templatesfolder which will house my HTML-templates for the web-frontend. - Renaming
gnomebrew-servertognomebrew_serverbecause dashes are problematic in Python names (the more you know...). - Following the instructions to set up a Hello-World-esque structure.
I now have this basic package setup:
gnomebrewserver/
├── index.py
├── __init__.py
├── login.py
└── templates [empty directory]
init.py
from flask import Flask
app = Flask(__name__)
# Import functions and with it the routes
import gnomebrewserver.login
import gnomebrewserver.index
# ...
index.py
from gnomebrewserver import app
@app.route('/')
def index():
return 'Hello World, this is Gnomebrew!'
The tutorial also suggests creating a setup.py, but from my perspective that does not seem necessary (yet).
Running Flask Locally
To test the server locally, I'm following the tutorial's suggestion and use a shell script that's configured to run in my project root:
export FLASK_APP=gnomebrewserver && flask run
Hooray, it works so far:

App Configurations
Flask has a very convenient configuration handling feature.
I will manage configs as Python classes in a dedicated config directory. Since these configs will contain all the sensitive data, I'm adding the content of this folder to my .gitignore.
This slightly extends my not-so-elegant deploy-script:
export FLASK_APP=gnomebrewserver && export GNOMEBREW_CONFIG=/path/to/config.py && flask run
The config will be used to store configurations like the MongoDB-address to use.
The tutorial suggests using default configs and overwriting those with specific configs if available. For Gnomebrew, this has limited use since I don't want to implement a default database.
The skeleton exists now
With that, Gnomebrew has a Flask skeleton to fill with life. It's still a long way to have a running game, so let's continue the coding...