Visual Recipes
Having honed meals over the years, I enjoy noting down my favorite recipes to easily go back to them at any time.
A deviation from the traditional recipe structure, I try to add a touch of visual magic - and simplicity - to my work notes.
Some Visual Recipes
If you have little experience with cooking, I don't recommend using these recipes right away. In any case, they paint a more vivid picture of what's happening:
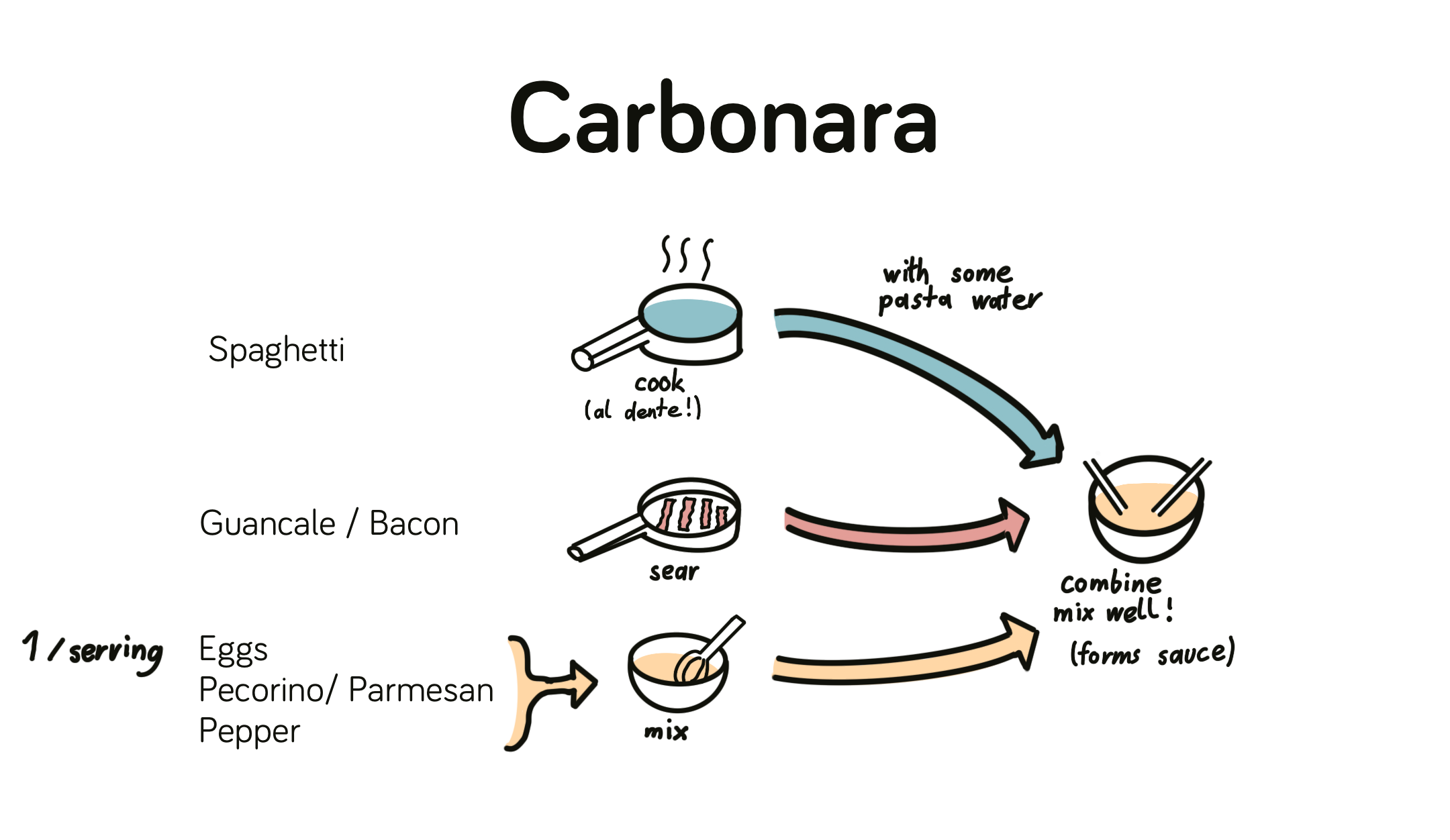
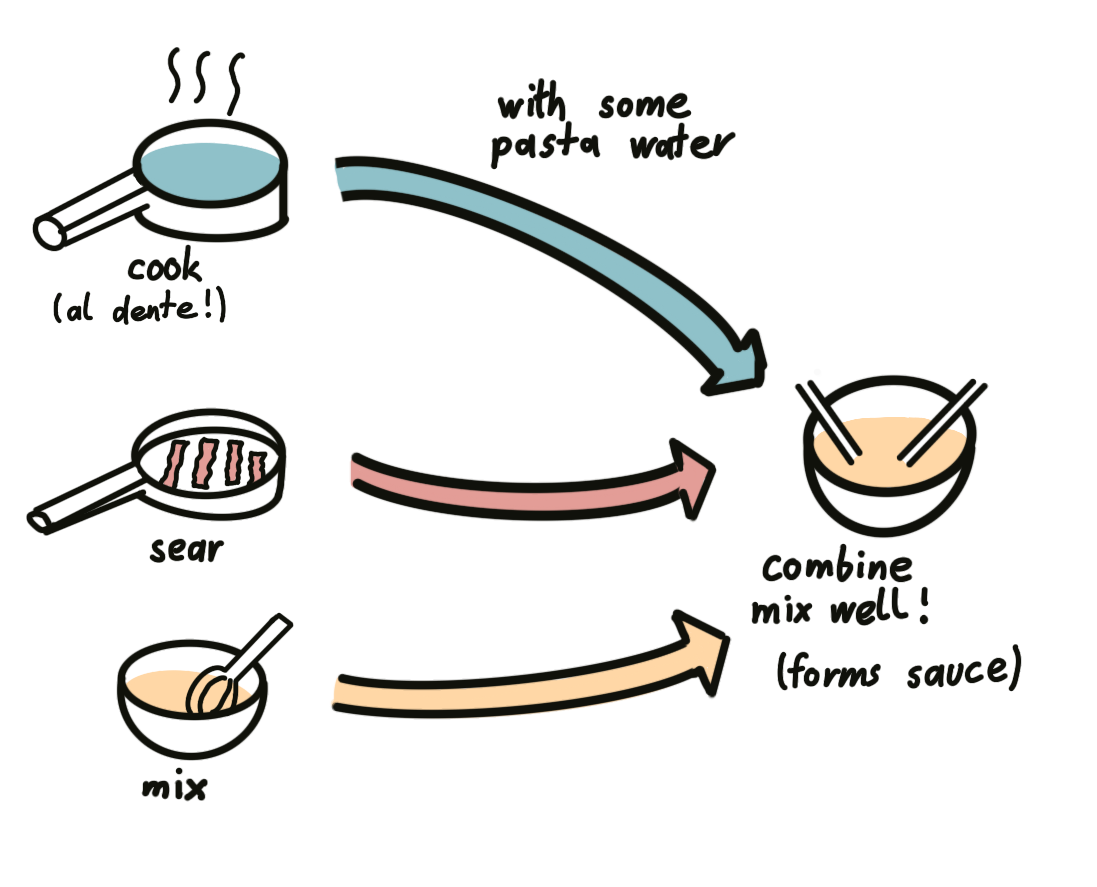
Carbonara
Iconic part of Rome's culinary culture and an absolute favorite of mine, Carbonara is an exercise in crafting a lot from few ingredients and simple process:

Having worked with an Italian organization for years, I got to appreciate the way and particularities of Italian cuisine, and Carbonara is not my only go-to dish.
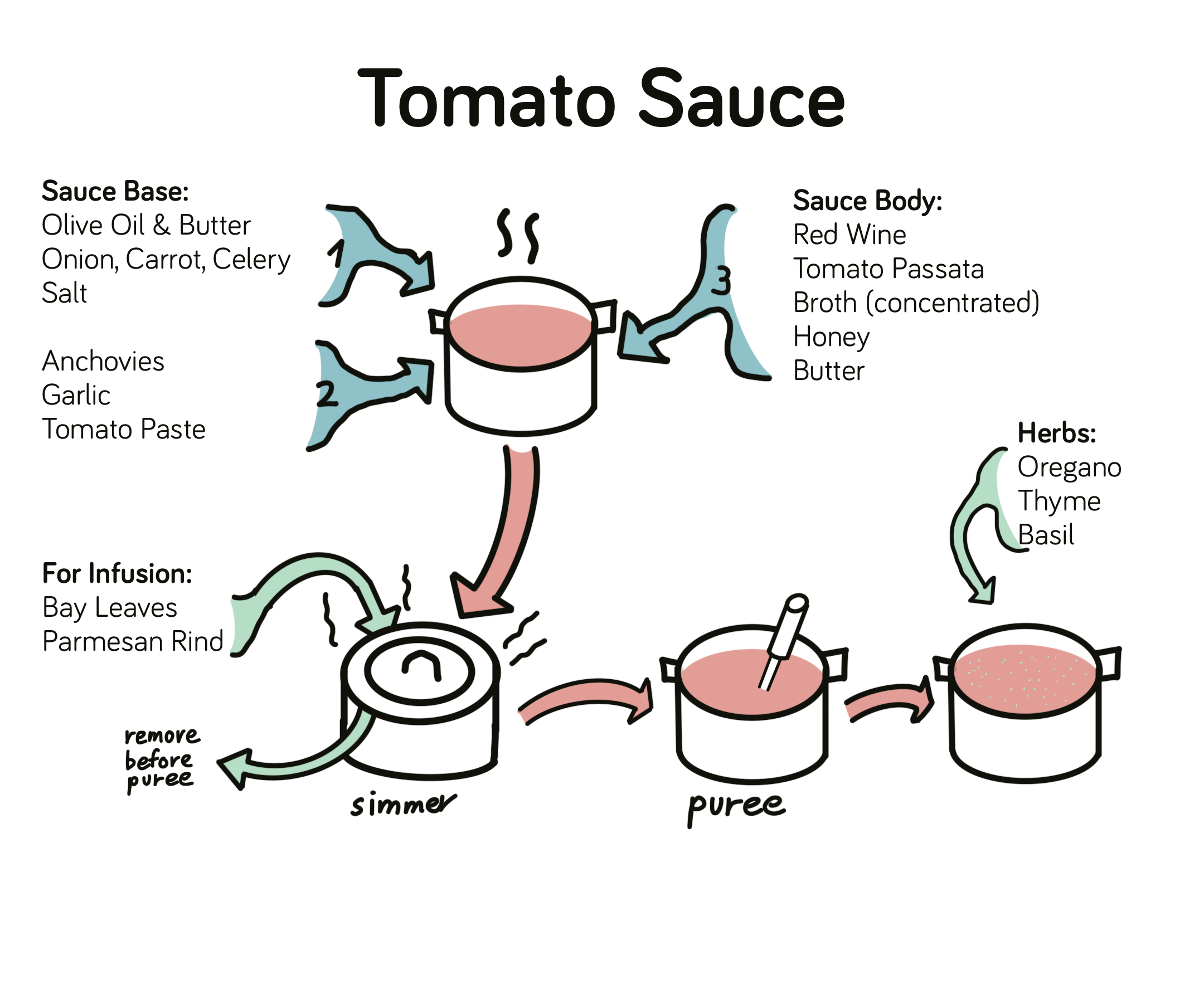
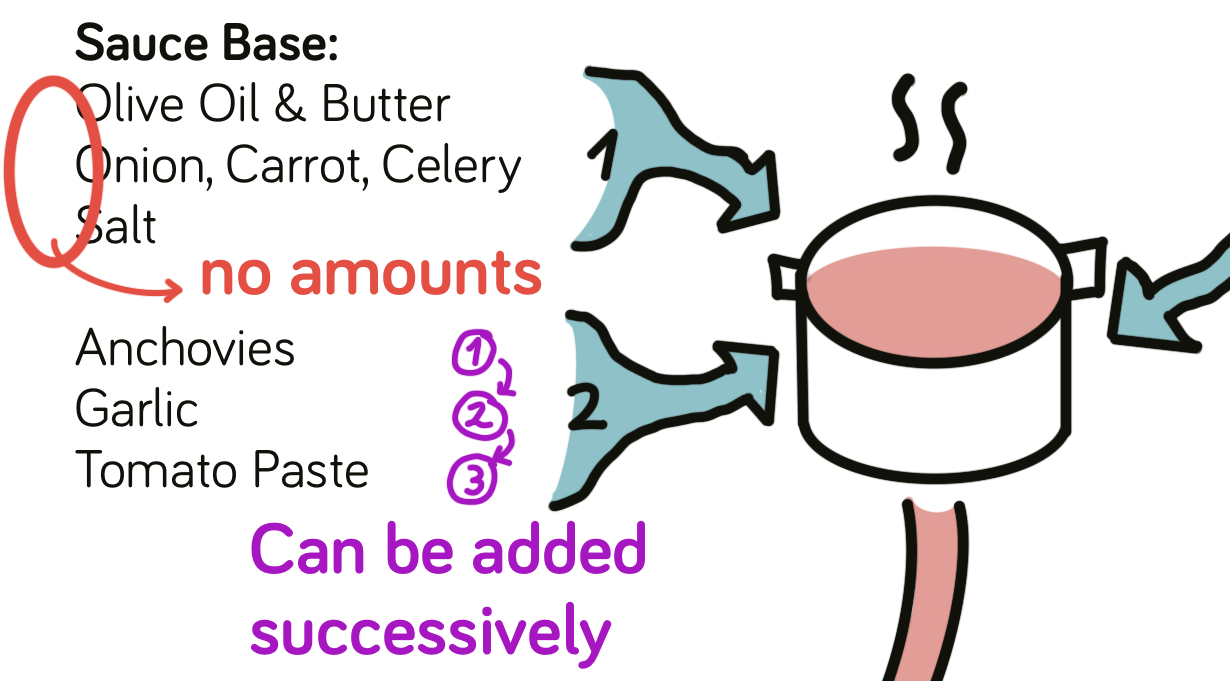
Tomato Sauce
The foundation of my lasagna, pizza, and other classic dishes:

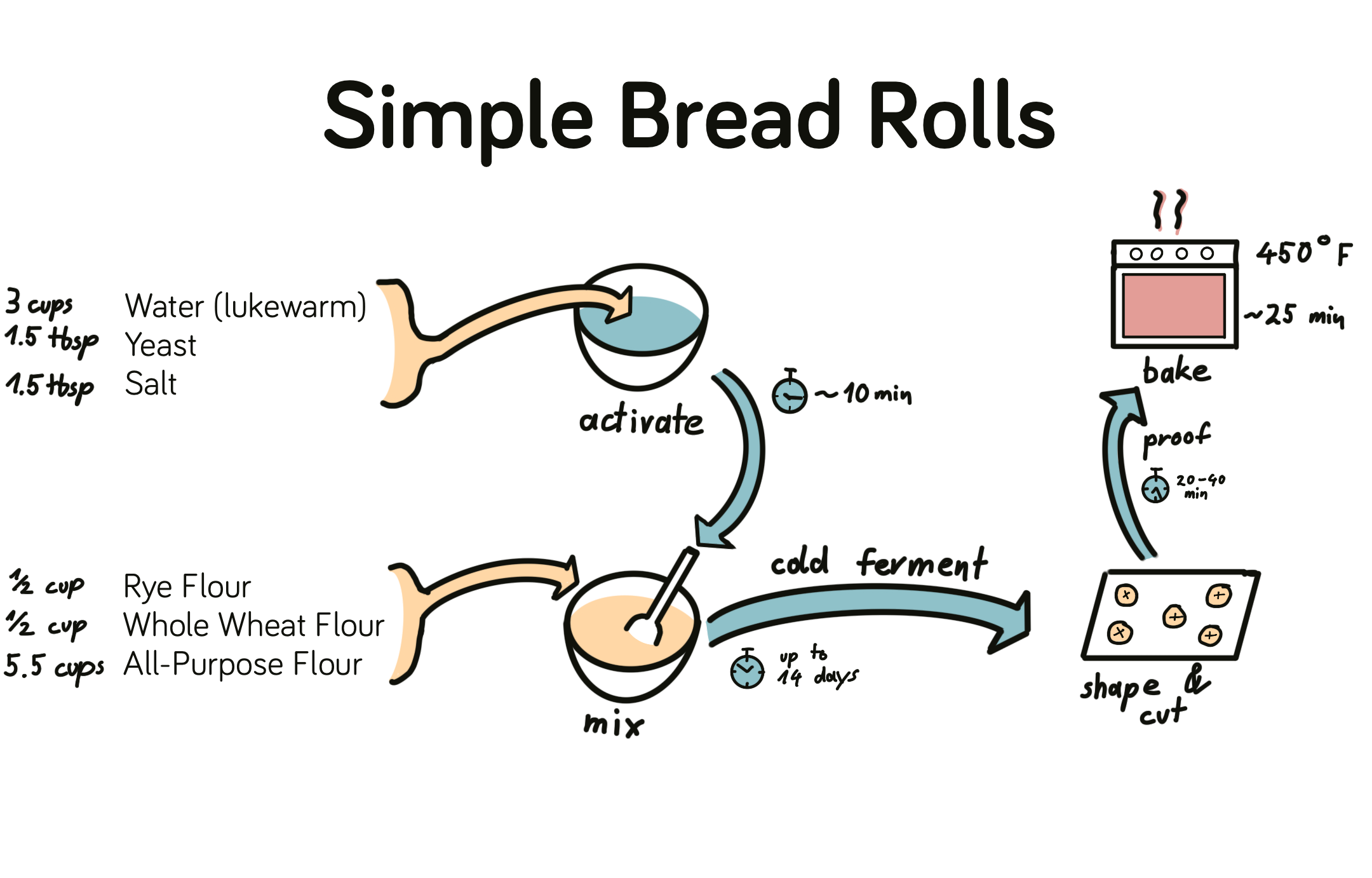
Breakfast Rolls
Celebrating German breakfast culture, I love starting the day with a freshly baked bread roll. A slightly adjusted form of the European Peasant Bread in Jeff Hertzberg's and Zoe Francois' book "Artisan Bread in Five Minutes a Day" is the basis of my morning bliss:

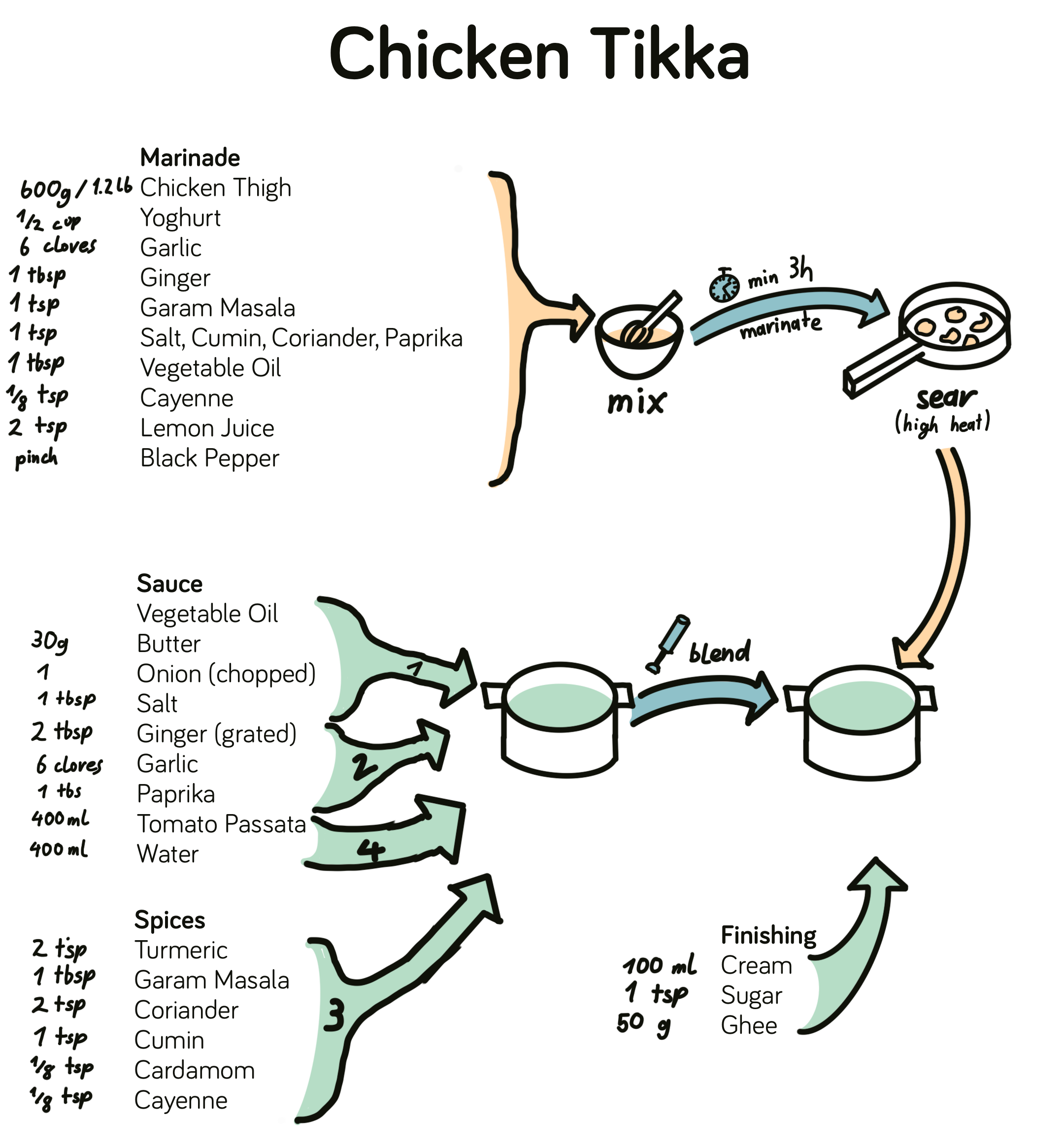
Chicken Tikka-Marsala
The Western Indian food favorite is an incredibly comforting sensation:

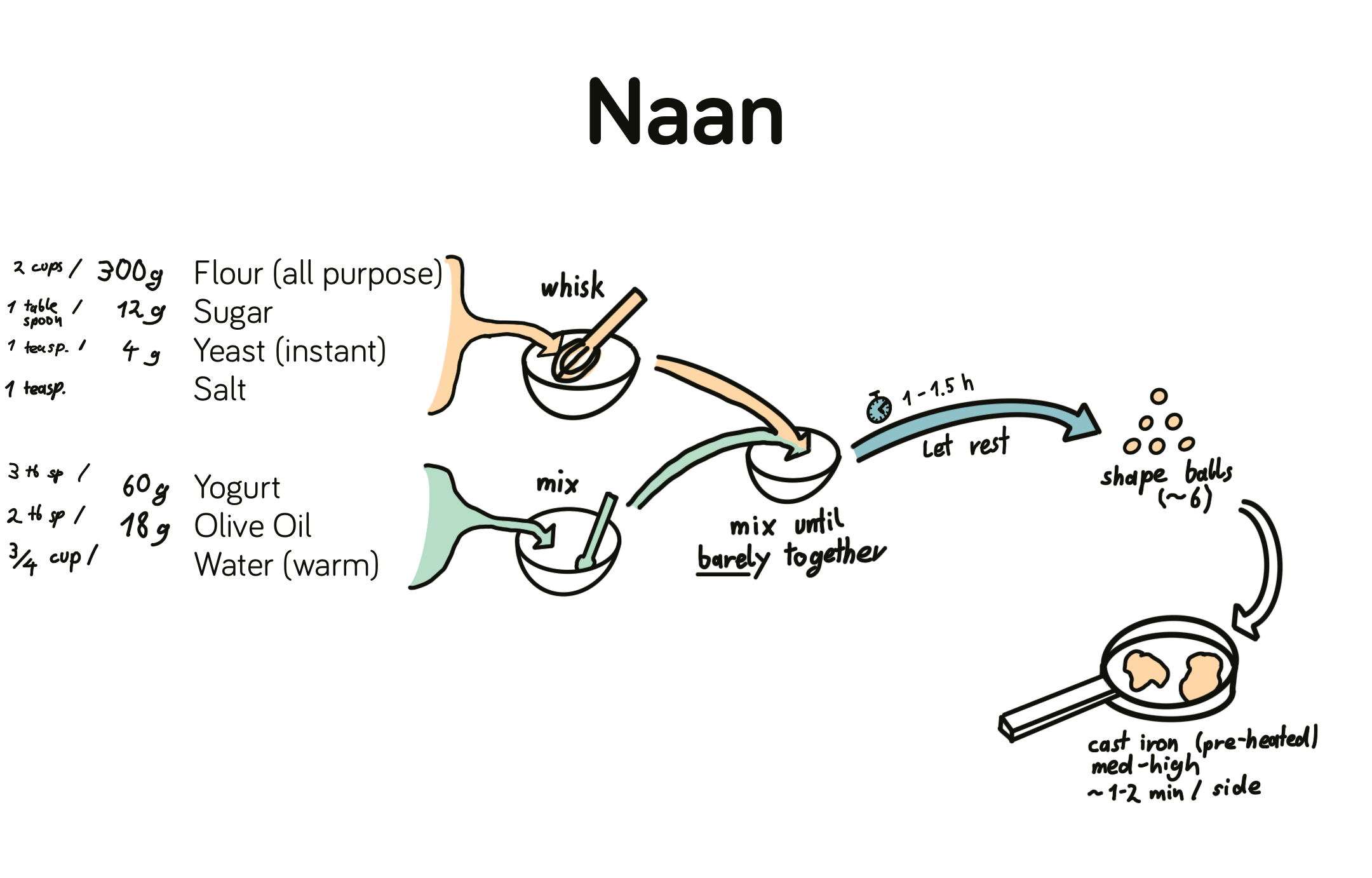
Naan Bread
Perfect companion to dishes like Chicken Tikka, my wife and I tried many Naan recipes before arriving at Jenn Segal's wonderful Naan recipe as our at-home solution:

Visual Recipes are not an Upgrade
Like processing any well-designed infographic, going over these illustrated recipes feels a bit more 'fun', a blueprint for the cooking action to come. However, beyond the higher time investment to create these, Visual Recipes come with their own challenges. Understanding where this approach falls short helps utilize Visual Recipes to their full potential.
Traditional recipes outline all steps in a linear format, outlining a the process in detail, segmented by steps. This format is the obvious choice to keep recipes easy to maintain and explain across all skill levels. With so many more words available to specify individual steps and actions, traditional recipes contain vastly more information to guide the cook on their path.
In contrast, a lot of important cooking guidance is in between the lines when working with more visual recipes. In here, I only highlight critical information and expect the reader to bring their personal experience into the process, for example:

How many cloves of garlic truly do belong in a tomato sauce? Ultimately, most of the proportions (in cooking recipes) are flexible, allowing the cook to adjust to personal taste, and pantry availability. Especially for the recipes I know intimately, switching up the composition happens naturally.
This loss in fidelity makes my Visual Recipes less effective learning vehicles, acting more as a cheat-sheet for experienced cooks than a complete guideline.
Beyond Functionality: Monetizing Recipes is a Balancing Act
As anyone who looked up a recipe to cook in recent years can confirm, the user experience on (most) recipe blogs and sites is not ideal: looking for a recipe that has all cooking infos required, you will find yourself scrolling past personal anecdotes from the author and very specific details on the process, before finally being presented with to-the-point cooking instructions.
This experience is neither the product of self-involved recipe writers nor their disregard for cooking: It's what you have to do to monetize your recipe content effectively.
To monetize a recipe site with services like Google Ads, you need to prove your site is enganging users long enough. Google knows when people arrive at your website and leave 'too soon', and will punish your site for not engaging the user enough. So ironically, asking your user to make the extra engaging effort of scrolling through your site ensures ads can be run to make money in the first place.
The capitalism-critical tech blog The Luddite tells a cynical story of how user experience and monetization conflict in a real-life web project.
Especially here, the immediacy of Visual Recipes appeals: As I don't (intend to) monetize this website with ads, I can lead with the short-and-sweet content.
Where Visualized Recipes Shine
This contrast to traditional recipes also hints at the strengths Visual Recipes bring on their own merit. Their to-the-point design reveals how - for the right cook under the riht circumstances - less is more:
Fast Information Processing
Processing visuals and their structure activates a different part of the human brain than processing clear-cut, linear text. Taking in the Visual Recipe even for seconds imparts critical information quickly. That same information would require minutes of intentional reading if presented as text only.
If cooking expertise can "fill the blanks" from the reduced level of detail, the Visual Recipe can be processed and used to work in a fraction of time.
The Big Picture At-A-Glance
How many, and which pots do I need when? Should I marinate before going to work?
Some questions are easily answered when the whole process is codified at a glance. Going through individual instruction steps to filter out the critical pieces is sped up using more of our human potential to quickly process visual information.
Parallelization
Do I have enough time to start the pasta before I cut the onion? What steps can I delegate to helpers working beside each other?
While a traditional recipe requires going over the individual steps, parallel (or asynchronous) steps become obvious immediately when the whole process is visualized.

Cooking is a Learning Journey
No matter what type of instruction you prefer, this fun visualization exercise from the realm of cooking is an opportunity to appreciate the "underlying mechanics" of an art, and how differently we can encode what we learn as we keep improving. Effective shorthand emerges as our mental map of the domain expands, changing and synthesizing how we organize the information to remain effective.
Not simply an upgrade from linear recipes, Visual Recipes showcase the cooking learning journey through what they don't (need to) say.
Be it with detailed and procedural recipe notes, with conceptual recipe blueprints, or if you face the kitchen without any written plan: I wish you an exciting time honing your skills!